1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 | border.width: 0
window.client.padding.width: 0
window.client.padding.height: 0
window.handle.width: 0
padding.width: 0
padding.height: 4
window.active.border.color: #1c1e21
window.inactive.border.color: #1c1e21
window.active.title.separator.color: #222D32
window.inactive.title.separator.color: #222D32
window.active.client.color: #222D32
window.inactive.client.color: #222D32
window.active.label.text.color: #222D32
window.inactive.label.text.color: #222D32
window.active.button.unpressed.image.color: #9ba8bb
window.active.button.pressed.image.color: #434950
window.active.button.disabled.image.color: #222D32
window.active.button.hover.image.color: #4b8bad
window.active.button.toggled.unpressed.image.color: #9ba8bb
window.active.button.toggled.pressed.image.color: #434950
window.active.button.toggled.hover.image.color: #4b8bad
window.inactive.button.unpressed.image.color: #434950
window.inactive.button.pressed.image.color: #434950
window.inactive.button.disabled.image.color: #222D32
window.inactive.button.hover.image.color: #4b8bad
window.inactive.button.toggled.unpressed.image.color: #434950
window.inactive.button.toggled.pressed.image.color: #434950
window.inactive.button.toggled.hover.image.color: #4b8bad
window.active.title.bg: flat solid
window.active.title.bg.color: #222D32
window.active.label.bg: flat solid
window.active.label.bg.color: #222D32
#window.active.handle.bg: texture
#window.active.grip.bg: texture
window.inactive.title.bg: flat solid
window.inactive.title.bg.color: #222D32
window.inactive.label.bg: flat solid
window.inactive.label.bg.color: #222D32
#window.inactive.handle.bg: texture
#window.inactive.grip.bg: texture
window.active.button.unpressed.bg: parentrelative
window.active.button.pressed.bg: parentrelative
window.active.button.hover.bg: parentrelative
window.active.button.disabled.bg: parentrelative
window.active.button.toggled.unpressed.bg: parentrelative
window.active.button.toggled.pressed.bg: parentrelative
window.active.button.toggled.hover.bg: parentrelative
window.inactive.button.unpressed.bg: parentrelative
window.inactive.button.pressed.bg: parentrelative
window.inactive.button.hover.bg: parentrelative
window.inactive.button.disabled.bg: parentrelative
window.inactive.button.toggled.unpressed.bg: parentrelative
window.inactive.button.toggled.pressed.bg: parentrelative
window.inactive.button.toggled.hover.bg: parentrelative
window.label.text.justify: center
#window.active.label.text.font: text shadow
#window.inactive.label.text.font: text shadow
### MENU
menu.border.width: 4
menu.separator.width: 1
menu.separator.padding.width: 10
menu.separator.padding.height: 2
menu.overlap.x: 0
menu.overlap.y: 0
menu.border.color: #29353B
menu.separator.color: #29353B
menu.title.text.color: #FF441A
menu.items.text.color: #9ba8bb
menu.items.disabled.text.color: #76797F
menu.items.active.text.color: #9EDF1D
menu.items.active.disabled.text.color: #222D32
menu.items.bg: flat solid
menu.items.bg.color: #29353B
menu.items.active.bg: flat solid
menu.items.active.bg.color: #29353B
menu.title.bg: flat solid
menu.title.bg.color: #222D32
menu.title.text.justify: center
#menu.items.font: text shadow
#menu.title.text.font: text shadow
### OSD
osd.border.width: 0
osd.border.color: #1c1e21
osd.label.text.color: #9ba8bb
osd.bg: flat solid
osd.bg.color: #222D32
osd.label.bg: flat solid
osd.label.bg.color: #222D32
osd.hilight.bg: flat solid
osd.hilight.bg.color: #434950
osd.unhilight.bg: flat solid
osd.unhilight.bg.color: #222D32
#osd.label.text.font: text shadow
## BUTTONS
window.active.button.disabled.image.color: #848688
window.active.button.hover.image.color: #A054D0
window.active.button.toggled.image.color: #1DDF7B
window.inactive.button.disabled.image.color: #292D31
window.inactive.button.hover.image.color: #793F9E
window.inactive.button.toggled.image.color: #8db9b8
window.active.button.iconify.unpressed.image.color: #27C5CD
window.active.button.max.unpressed.image.color: #9EDF1D
window.active.button.close.unpressed.image.color: #FF1A58
window.active.button.shade.unpressed.image.color: #FF441A
window.active.button.desk.unpressed.image.color: #FFC31B
window.active.button.iconify.pressed.image.color: #27C5CD
window.active.button.max.pressed.image.color: #9EDF1D
window.active.button.close.pressed.image.color: #FF1A58
window.active.button.shade.pressed.image.color: #FF441A
window.active.button.desk.pressed.image.color: #FFC31B
window.inactive.button.iconify.unpressed.image.color: #1F9CA3
window.inactive.button.max.unpressed.image.color: #6C9913
window.inactive.button.close.unpressed.image.color: #A51039
window.inactive.button.shade.unpressed.image.color: #AA2D11
window.inactive.button.desk.unpressed.image.color: #A98111
window.inactive.button.iconify.pressed.image.color: #1F9CA3
window.inactive.button.max.pressed.image.color: #6C9913
window.inactive.button.close.pressed.image.color: #A51039
window.inactive.button.shade.pressed.image.color: #AA2D11
window.inactive.button.desk.pressed.image.color: #A98111
|
x
Notes
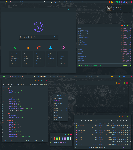
This is a Openbox+Firefox+tint2 theme. the whole thing can be found here: Github